高雄美食米其林編輯文章教學
圖片大小設定宇壓縮可以參考這篇網頁編輯教學
圖片如何上LOGO
菜單設定值
寬度:1600
橫式照片
寬度:1200
直式照片
寬度:650
聯合報照片
寬度:800
寬度:1600
橫式照片
寬度:1200
直式照片
寬度:650
聯合報照片
寬度:800
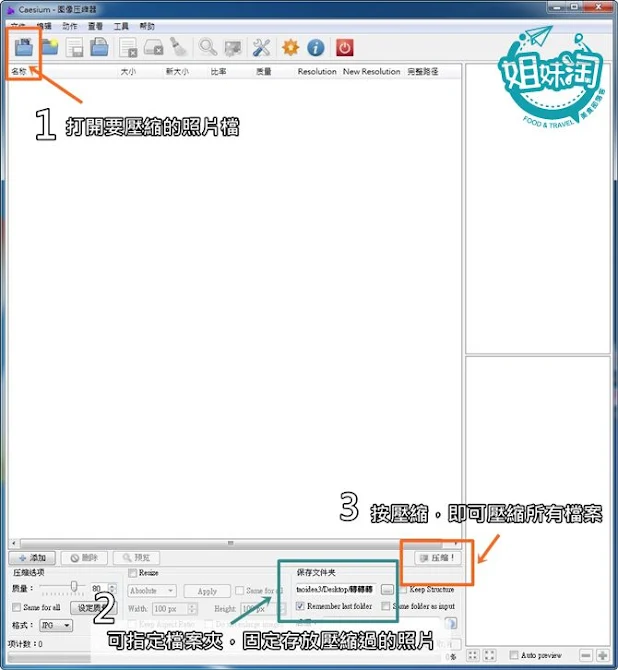
如何壓縮圖片大小
新增文章

登入後在左邊的工具列裡
可以找到文章
點進去後點選新增文章就可以囉~~
設定英文短址

短址固定要設定~~~
就在標題的正下方唷!
首圖接引言

在放完首圖後
直接寫下引言在首圖下方~~
引言後插入分隔線

寫文引言後
接著就插入分隔線
只要按下列表中如圖圈起來的圖示
就能插入分隔線了

如圖所示
上傳後的就會顯示這樣的一條虛線
店家資訊位置

店家資訊寫在文章最底下
營業資訊、電話、地址、餐價、推薦

寫完店家資訊後
插入段落引用

上傳文章後
就會顯示這樣的框框喔!
新增相片

新增照片只要點選新增媒體進去

就可以上傳圖片囉!

上傳成功後
圖片都會在媒體裡~
只要點選照片就能直接插入文章囉!

每張照片需要在標題的地方打上店名或是標題唷!
設定標題

一般的文字說明選擇段落就可以了~
其他環境外觀選擇標題二
剩下的例如餐點名稱則使用標題三
設定分類

分類的部分固定點選未分類跟高雄美食就可以囉!
設定標籤

在標籤處新增大家會搜尋的字眼~餐廳類別或是店名
設定菜單頁

菜單上傳一張在這裡就可以了!
但是需要再另外做一個新的菜單頁唷
再把菜單頁連結過來這裡的菜單!