姐妹淘網頁編輯教學

開啟標準檔之後,先改基本資訊欄

把小標中的店名改成該餐廳的名稱
圖片如何上LOGO

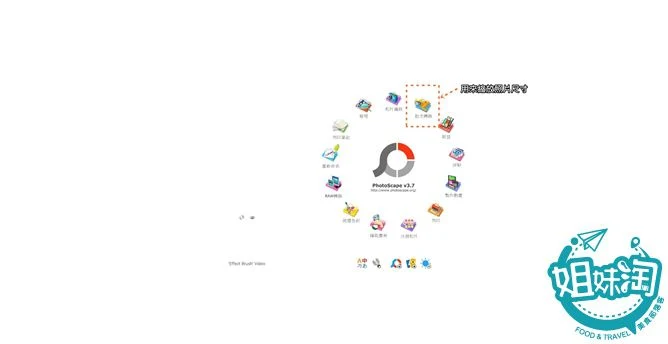
開啟Photoscape選擇
批次轉換

將檔案開啟後,選擇要轉換的圖片檔,拖曳至上方空白處

選擇適合的設定值後就可以直接來調整LOGO擺放位置
菜單設定值
寬度:1600
橫式照片
寬度:668
直式照片
寬度:450
聯合報照片
寬度:800

LOGO可以隨意擺放在四個角落,盡量靠邊貼齊

擺好後,點選右上方的
儲存(轉換)當前指定相片,記得要點選第三個,
儲存到指定的資料夾(自行設定要儲存的資料夾位置)
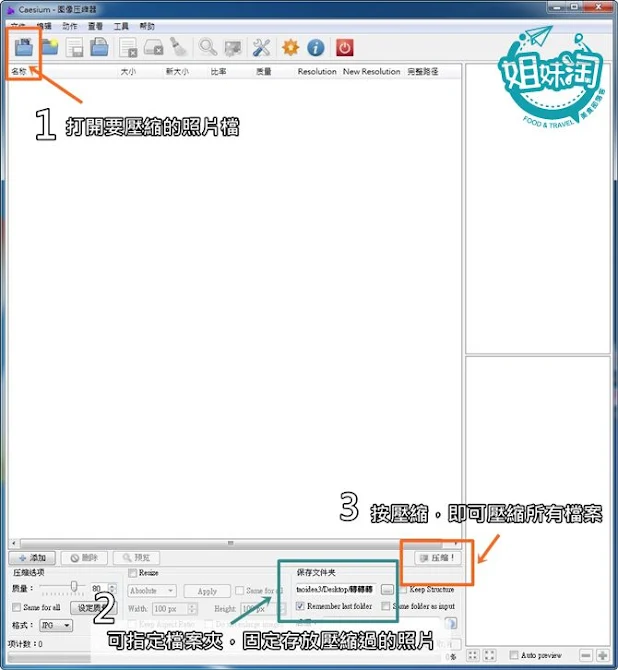
如何壓縮圖片大小

全部轉換完成後,開啟Caeaium來壓縮圖片
如何上傳照片

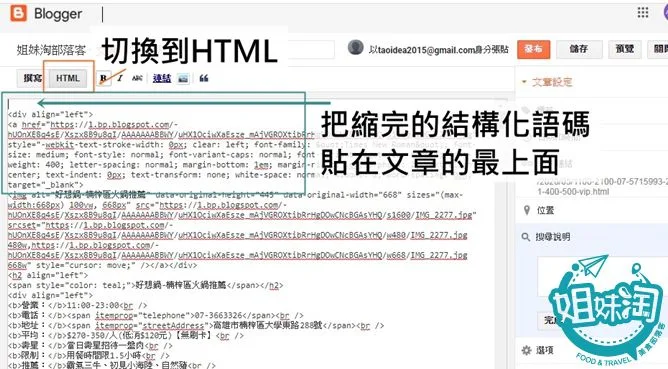
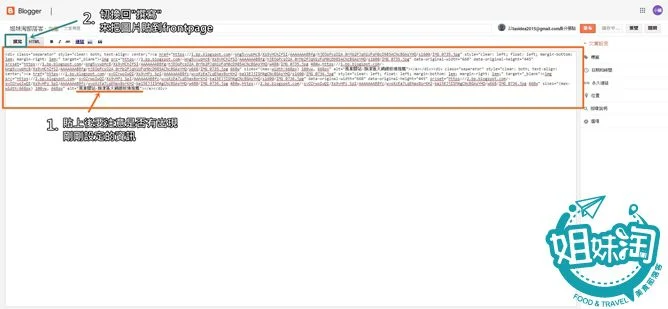
一定要先切換到HTML再開始上傳圖片

版面配置要選擇
1.靠左
2.原始大小

上傳後會出現一堆語碼,把所有語碼複製後,貼到
語法轉換器
語法轉換器

貼上語法轉換器之前要先修改下方
ALT描述,再將剛剛複製的語碼貼上左邊的格子裡就會自動轉換,接著複製轉換好的語碼貼回部落格後台
改 ALT 描述
選擇第一個「只用文章標題」
1.依店家修改內容
2.店名+XX區XX料理推薦
EX:風車驛站-旗津區火鍋料理推薦

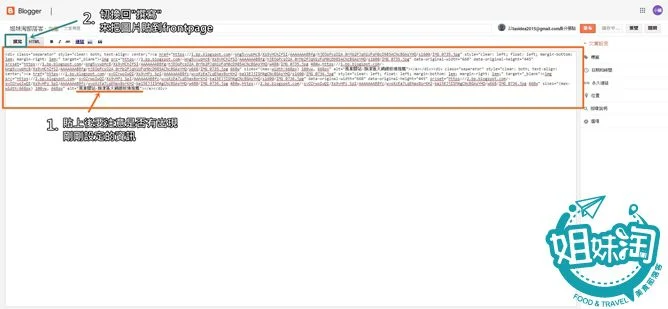
直接在部落格後台貼上剛剛複製的語碼後,再切換回
撰寫

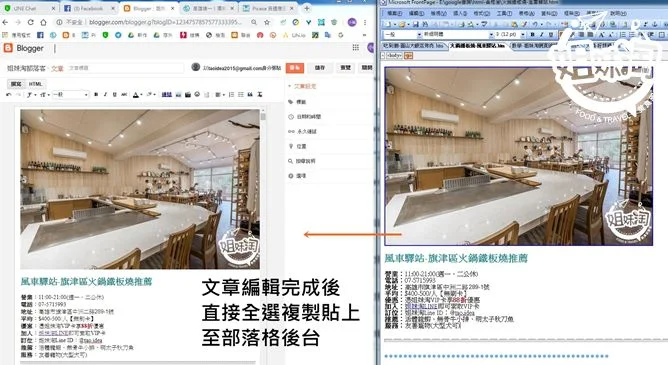
點選圖片讓其呈現藍底反選的樣子,複製後,直接貼到Frontpage裡

將所有圖片貼完後,就可以開始撰寫文章內容了
部落格後台文章上架

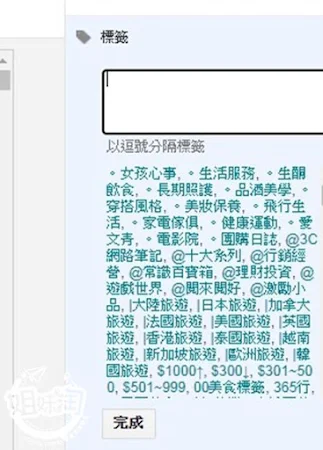
標籤有六點要注意
1.價格:$300↓、$301~500、$501~999、$1000↑
2.名字:誰寫的、建立誰的名字
3.特殊:只列高雄地區。友善寵物、包廂包場、訂位優惠、生日優惠(有生日優惠才列)
4.高雄三民區-韓式料理(依地區類別選擇)
再分別選擇:高雄美食、三民區美食、韓式料理
5.外縣市的標籤選擇:台北美食-韓式料理
再分別選擇:台北美食、韓式料理
6.美食文章要上「美食」的標籤,要上文章到愛食記當天在放上這個標籤
※除了「美食」標籤以外,其他標籤一開始就要設定完整

再來改「永遠連結」,選「自訂永久連結」,把原本的亂碼改調,以英文為主,盡量跟店名有關
EX:植品良食有機牛蒡根燉耳飲-muni、風車驛站-windhp

複製店家地址貼上

搜尋說明要打上大約三行的文章介紹,要帶到店名跟類別,越多搜尋的關鍵字越好!

最後想一個具有渲染力、讓人想點進去的標題後,就可以發布文章了!
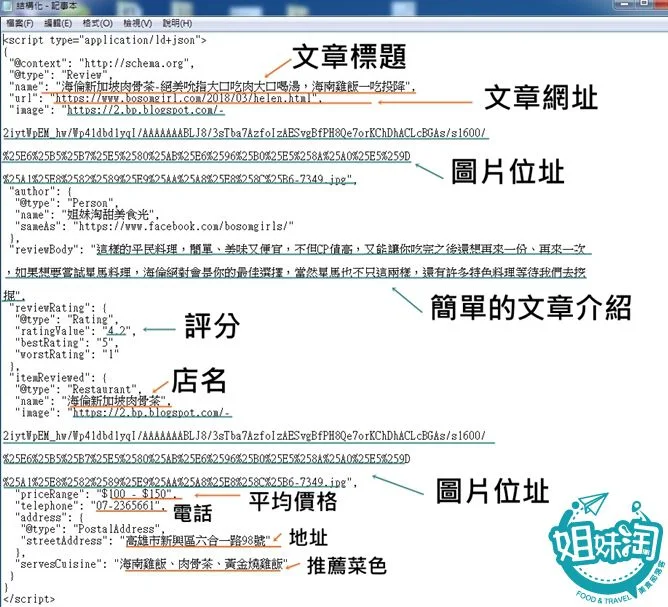
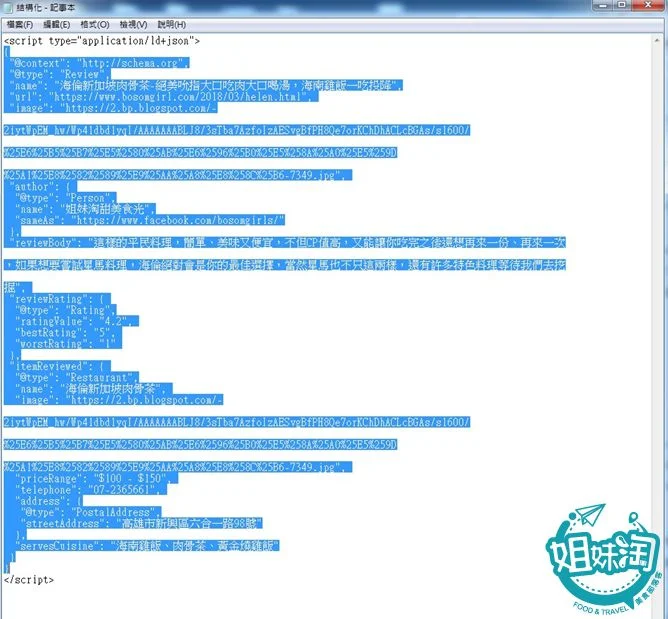
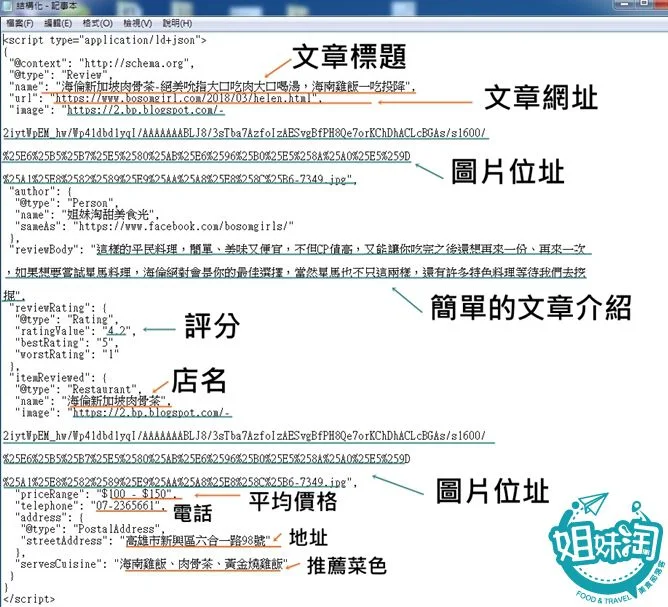
如何做結構化?

以上帶到的部分都要改成該篇文章的店家資訊

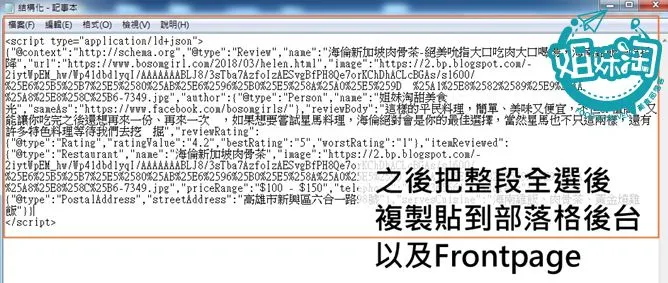
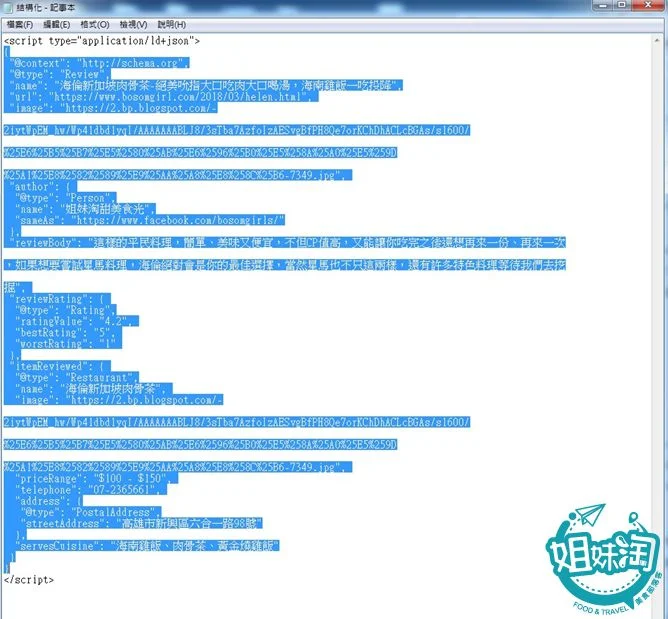
之後選取中間藍色選取的地方,複製貼到結構化壓縮器
部落格後台
Frontpage

之後存檔就完成一篇文章啦!